Improvement Squad
Jun 2023 - Aug 2024
Timeline
UX Researcher & Designer
Role
© Copyright Swapnil Bapat. All Rights Reserved.
© Copyright Swapnil Bapat. All Rights Reserved.
About
The 'Improvement Squad' is created to focus on data-driven solutions to UX issues users face on desktop and mobile web. My role in this squad is as a product designer and researcher, ensuring I look into the issues that have surfaced or dig out new ones through constant audits and design fixes to improve the user experience.
The designs below reflect the issues that have been fixed accompanied by before and after snapshots of the designs.
Design Fixes
1
Mixed payments using cash + miles
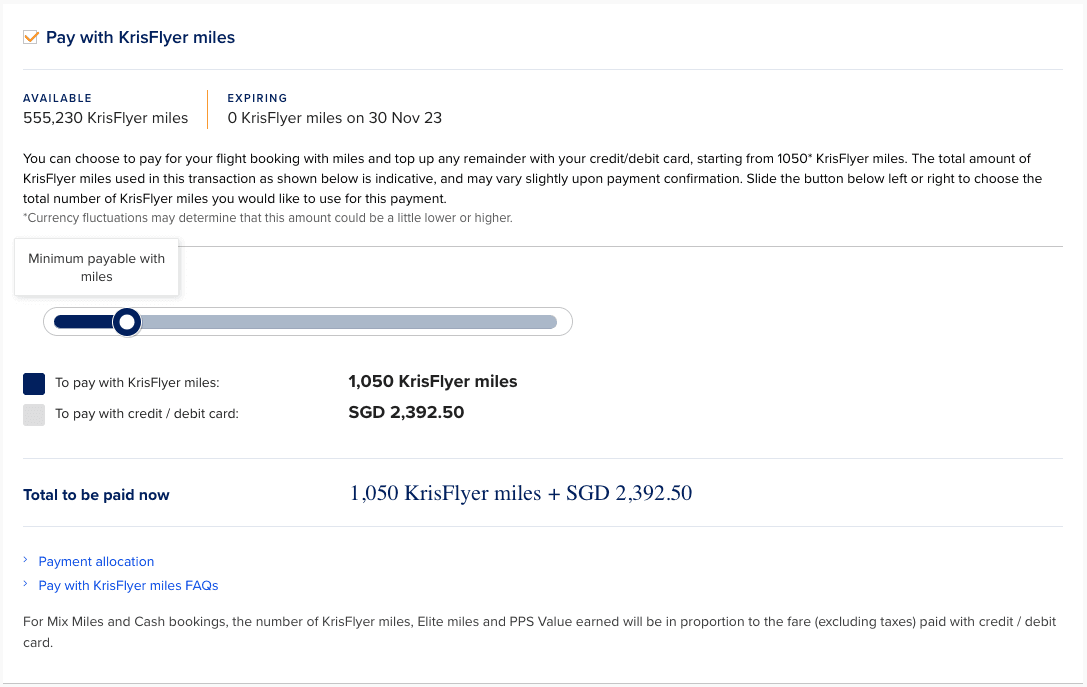
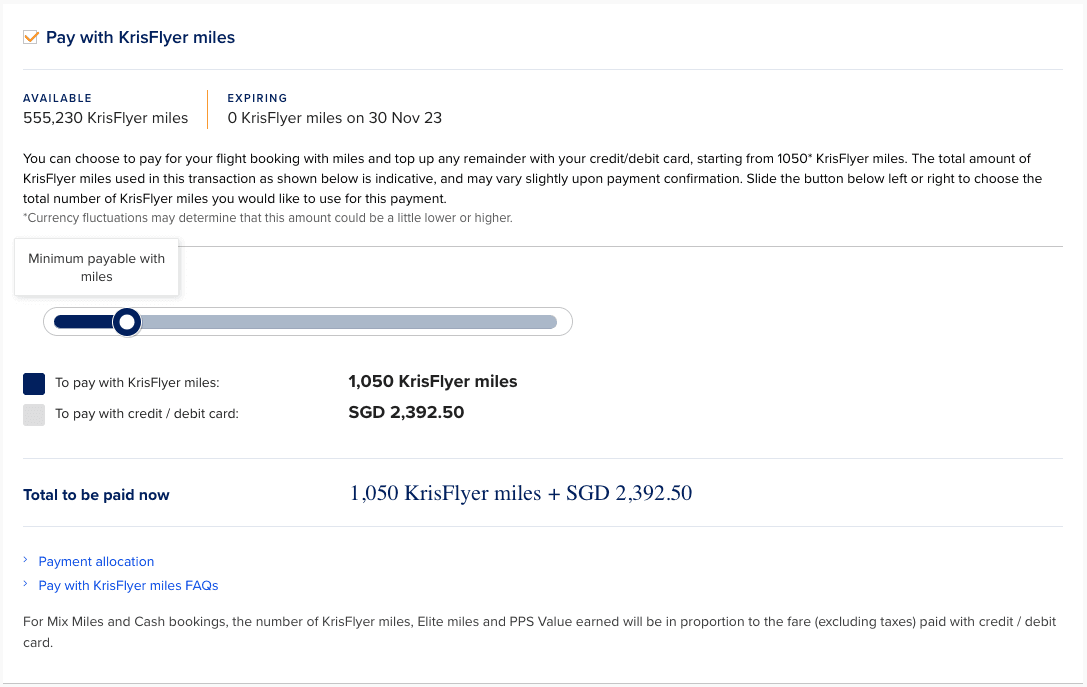
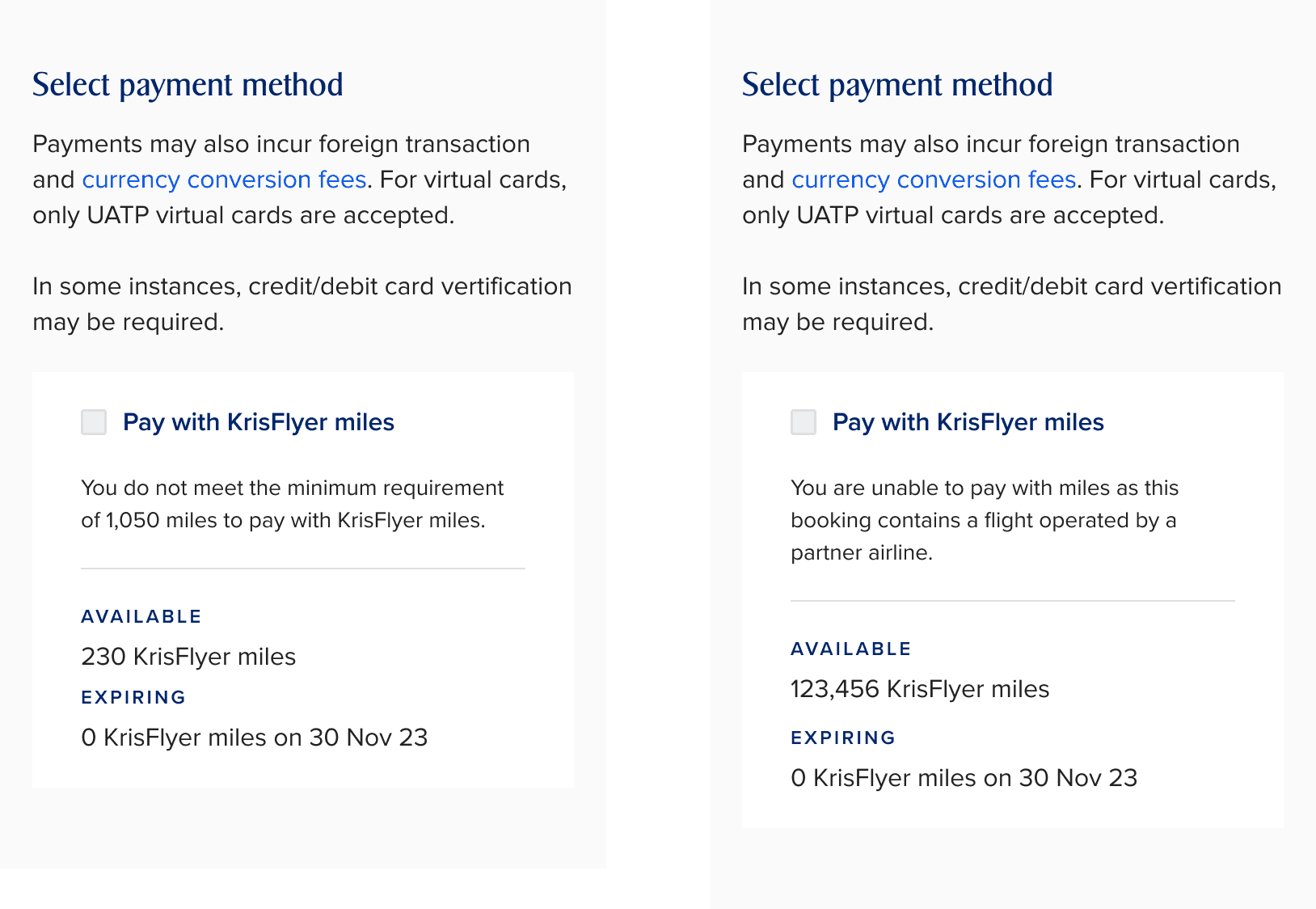
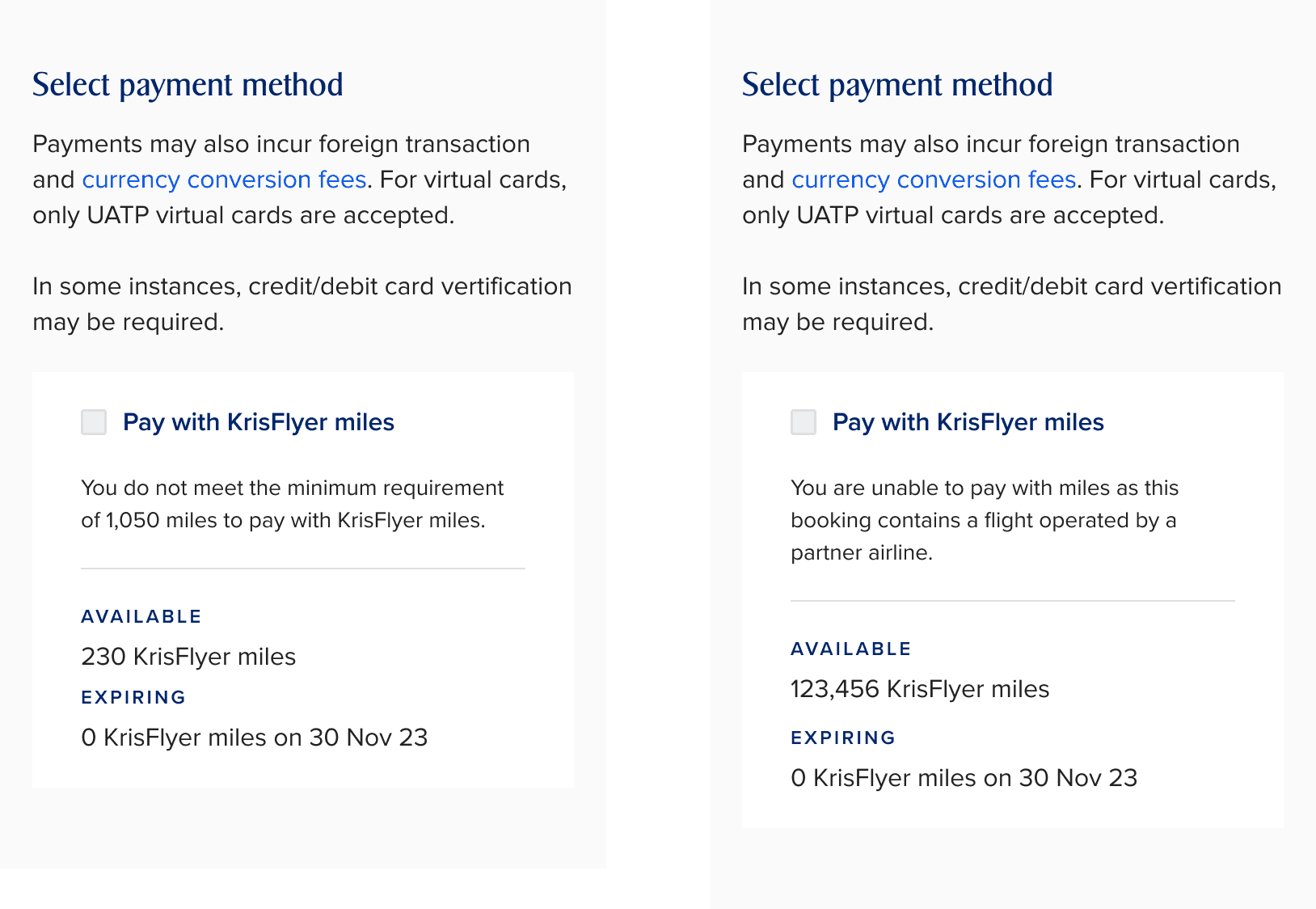
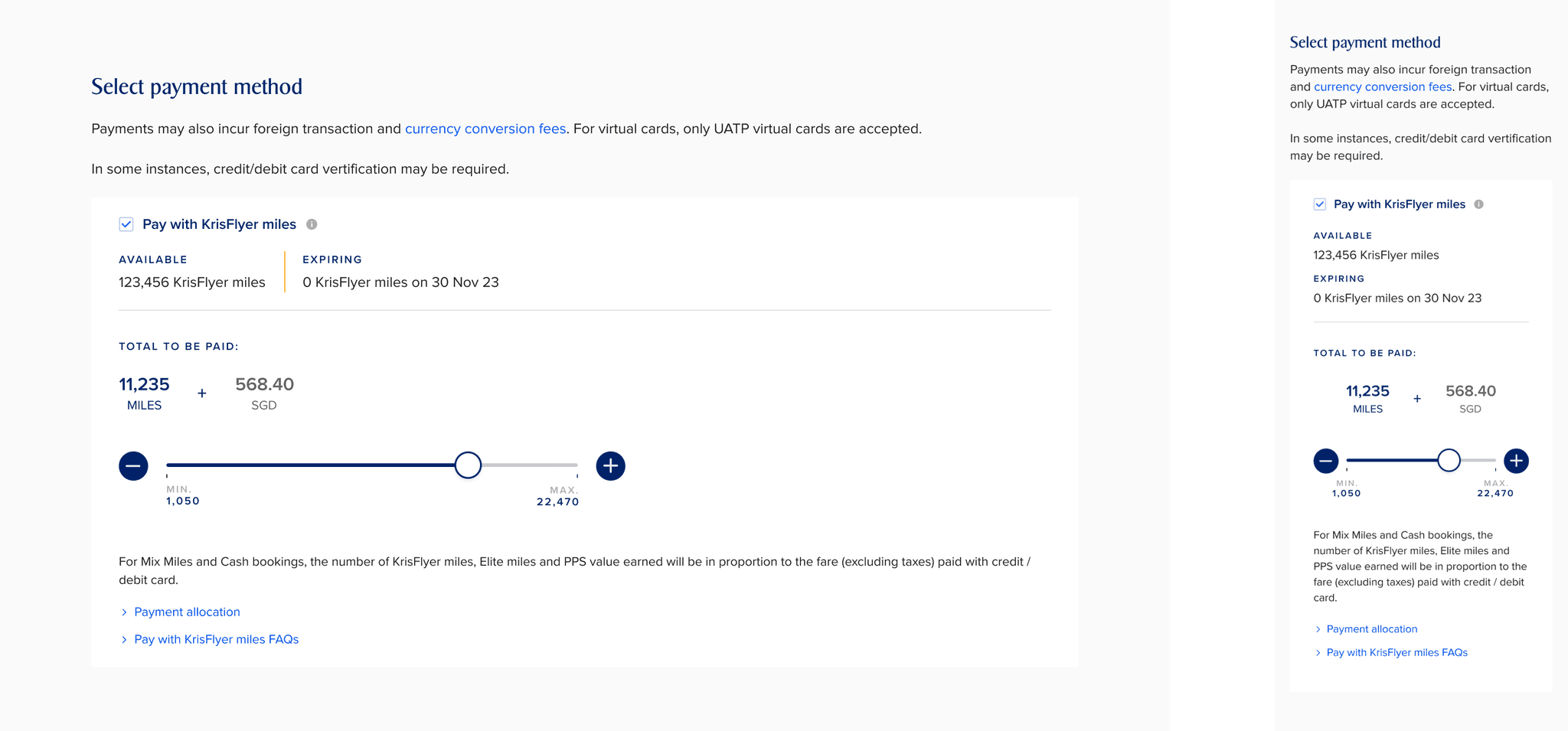
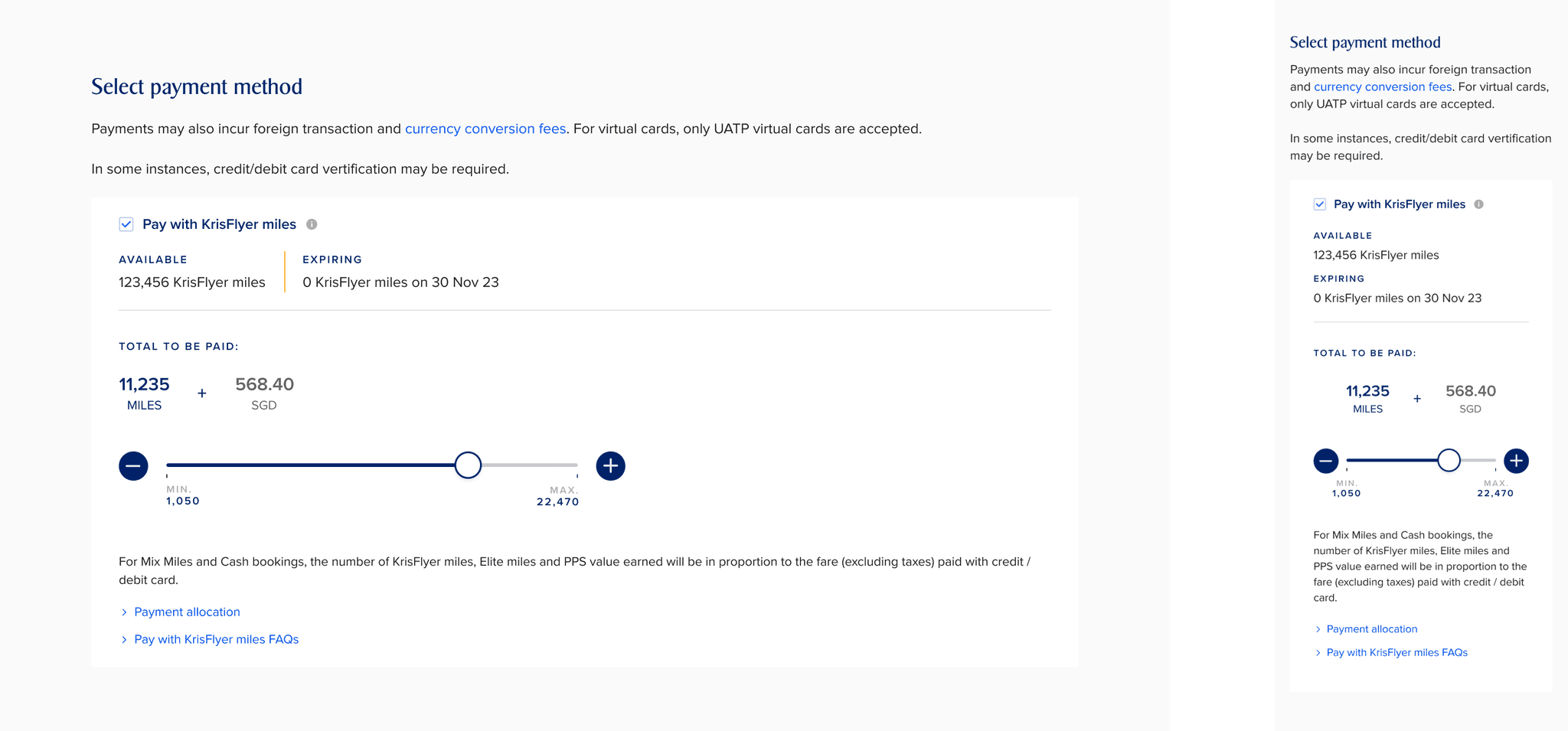
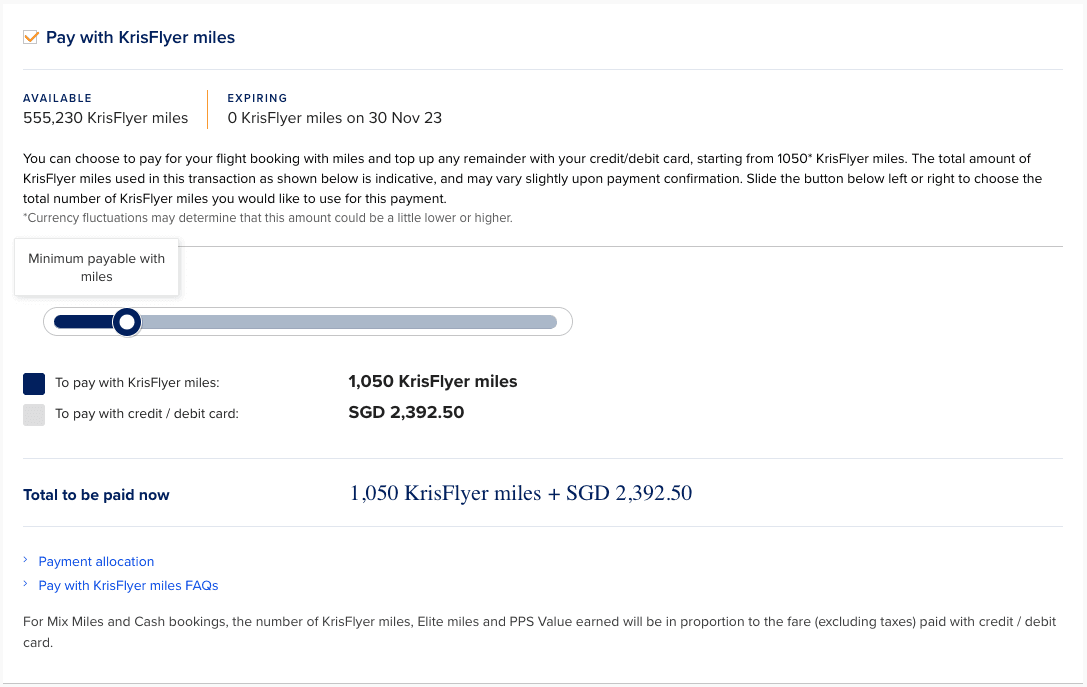
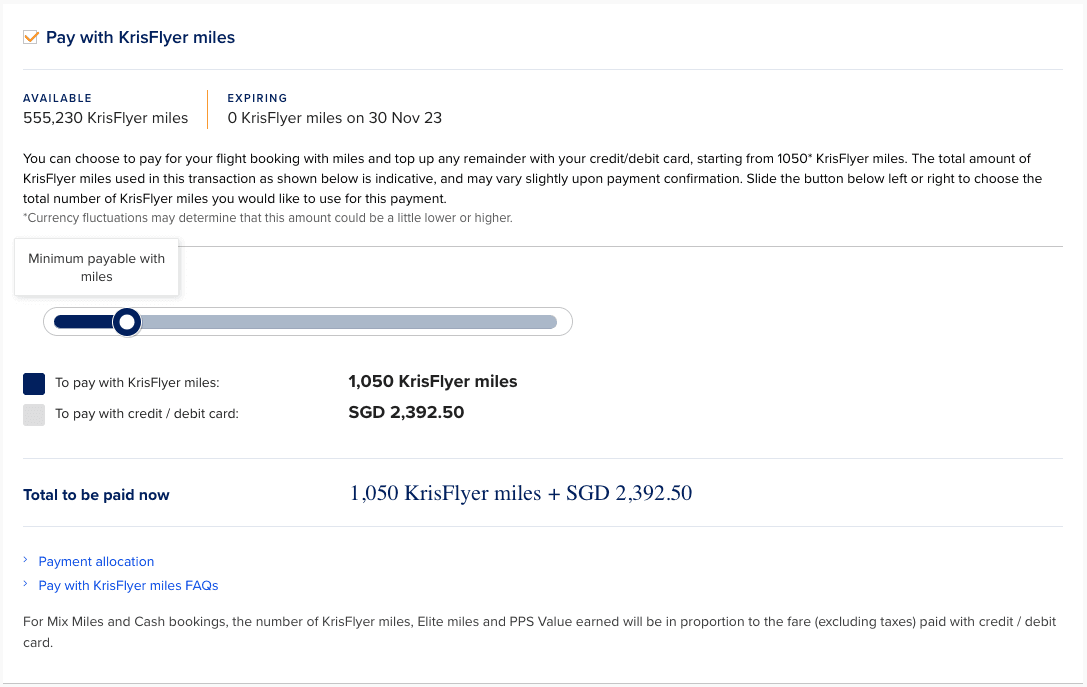
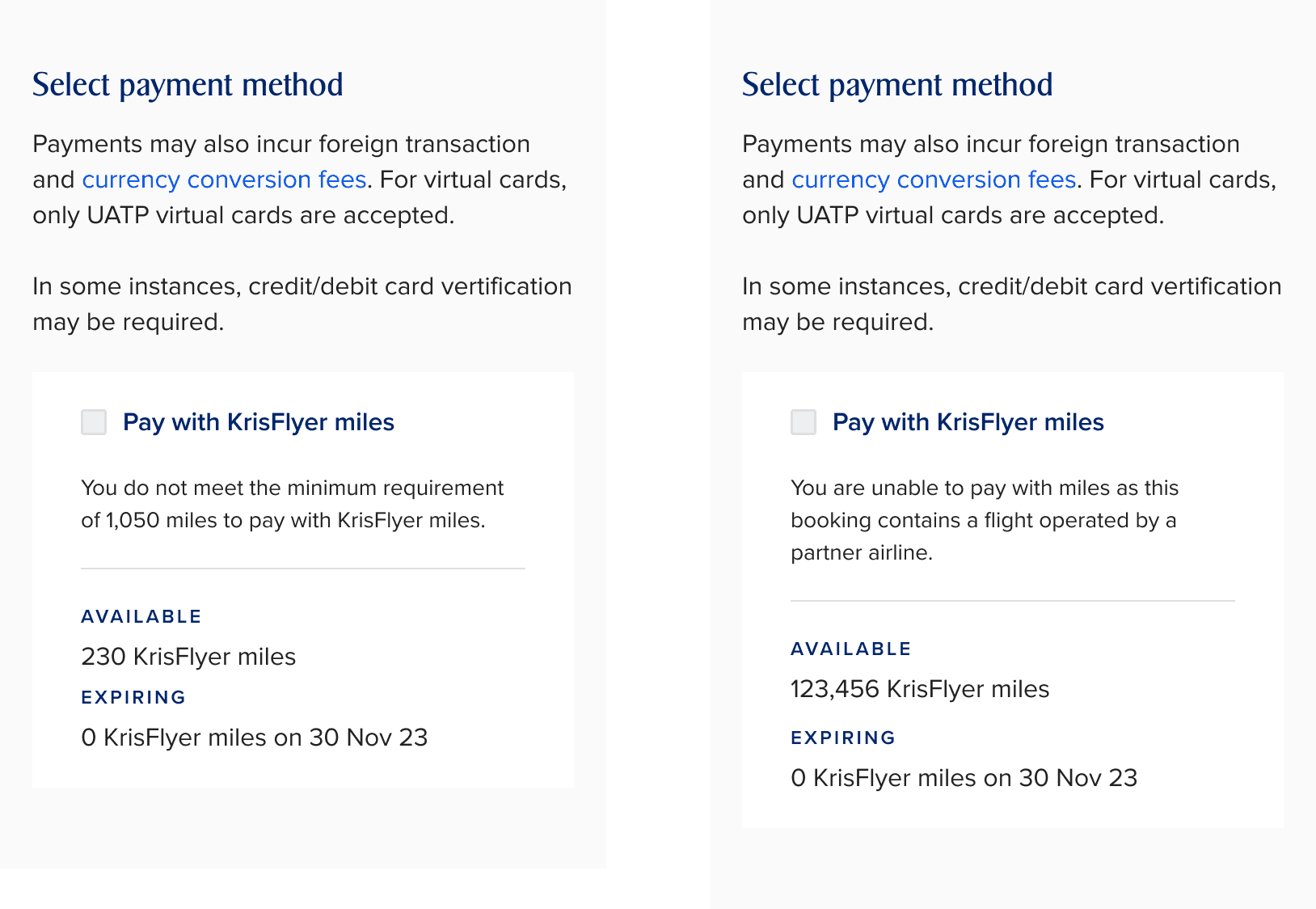
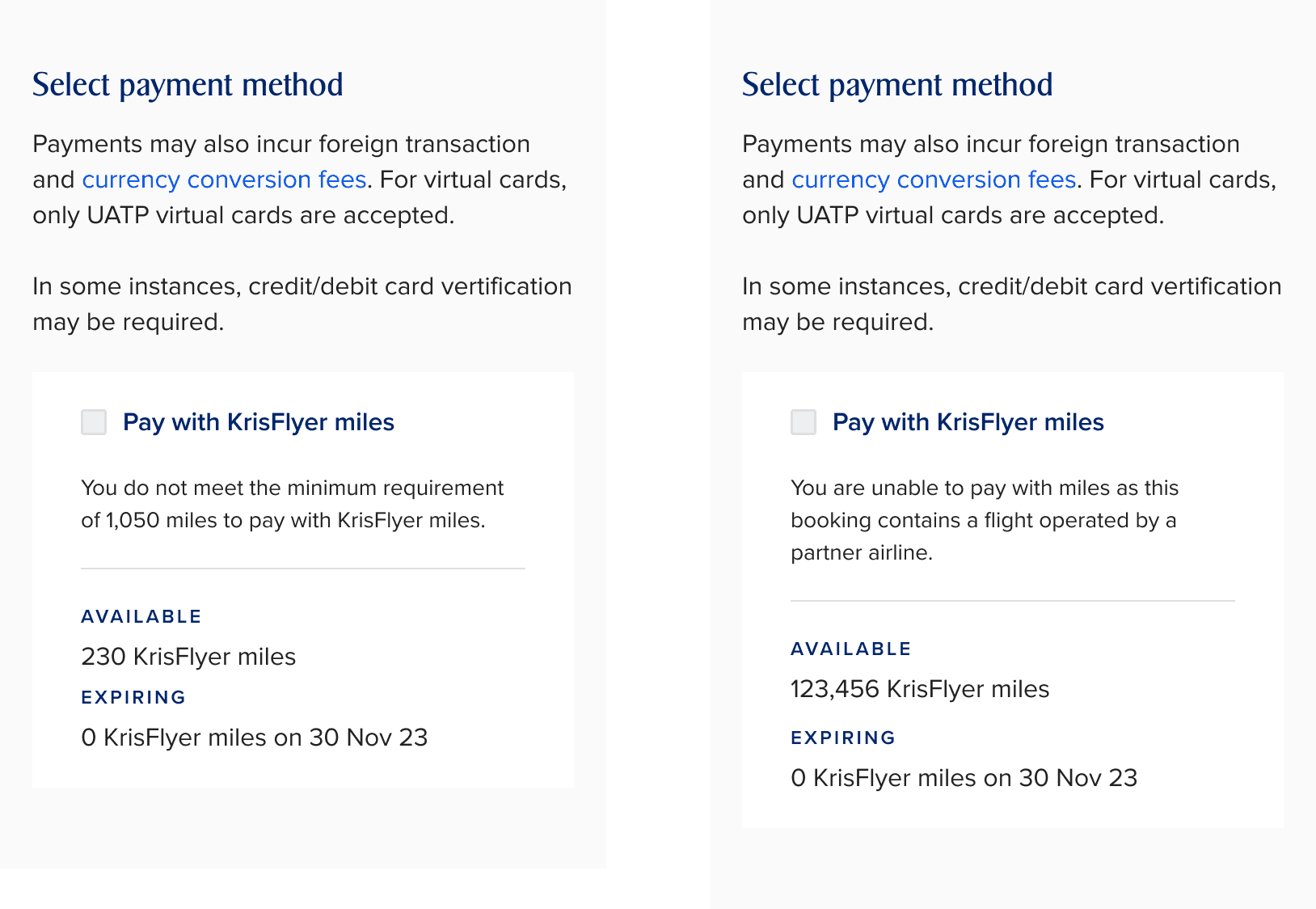
Users can offset the amount of cash they pay for their airline tickets using miles. The key pain points that users faced with the current design as seen below is that: - Some users do not see the 'Pay with miles' option at all. This is due to them not having the min. number of miles required to exercise the option or it may contain a partner airline booking as well. - There is an unclear indication on the slider that there is a min. number of miles that can be used. The slider design is not intuitive too and could use a redesign.
1
Mixed payments using cash + miles
Users can offset the amount of cash they pay for their airline tickets using miles. The key pain points that users faced with the current design as seen below is that: - Some users do not see the 'Pay with miles' option at all. This is due to them not having the min. number of miles required to exercise the option or it may contain a partner airline booking as well. - There is an unclear indication on the slider that there is a min. number of miles that can be used. The slider design is not intuitive too and could use a redesign.


Day 1 fix: The first quick fix was to make sure that the 'Pay with miles' option was always visible and it was communicated to the user the reason why it is disabled and that they are not able to exercise it. This can be seen in the Day 1 design changes below.


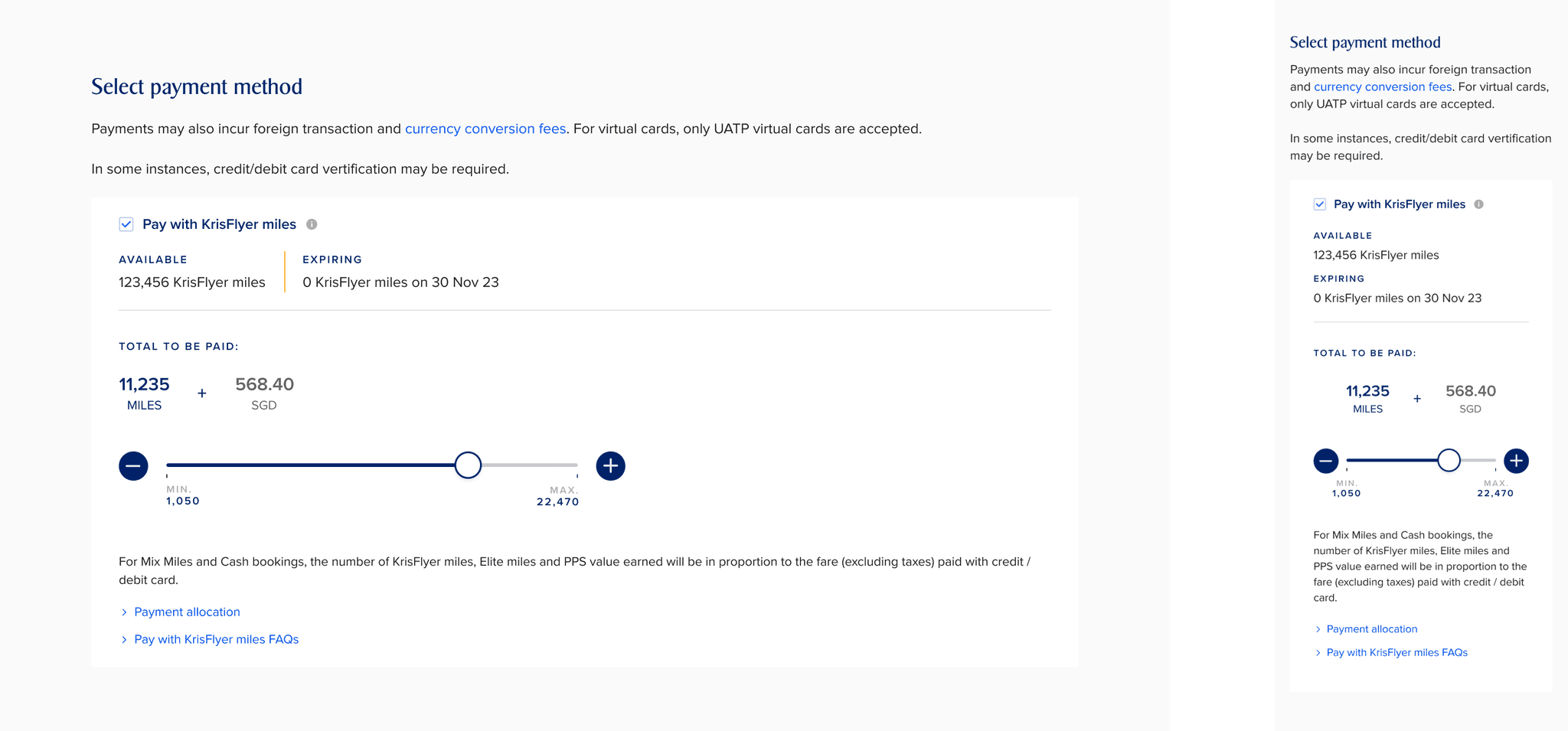
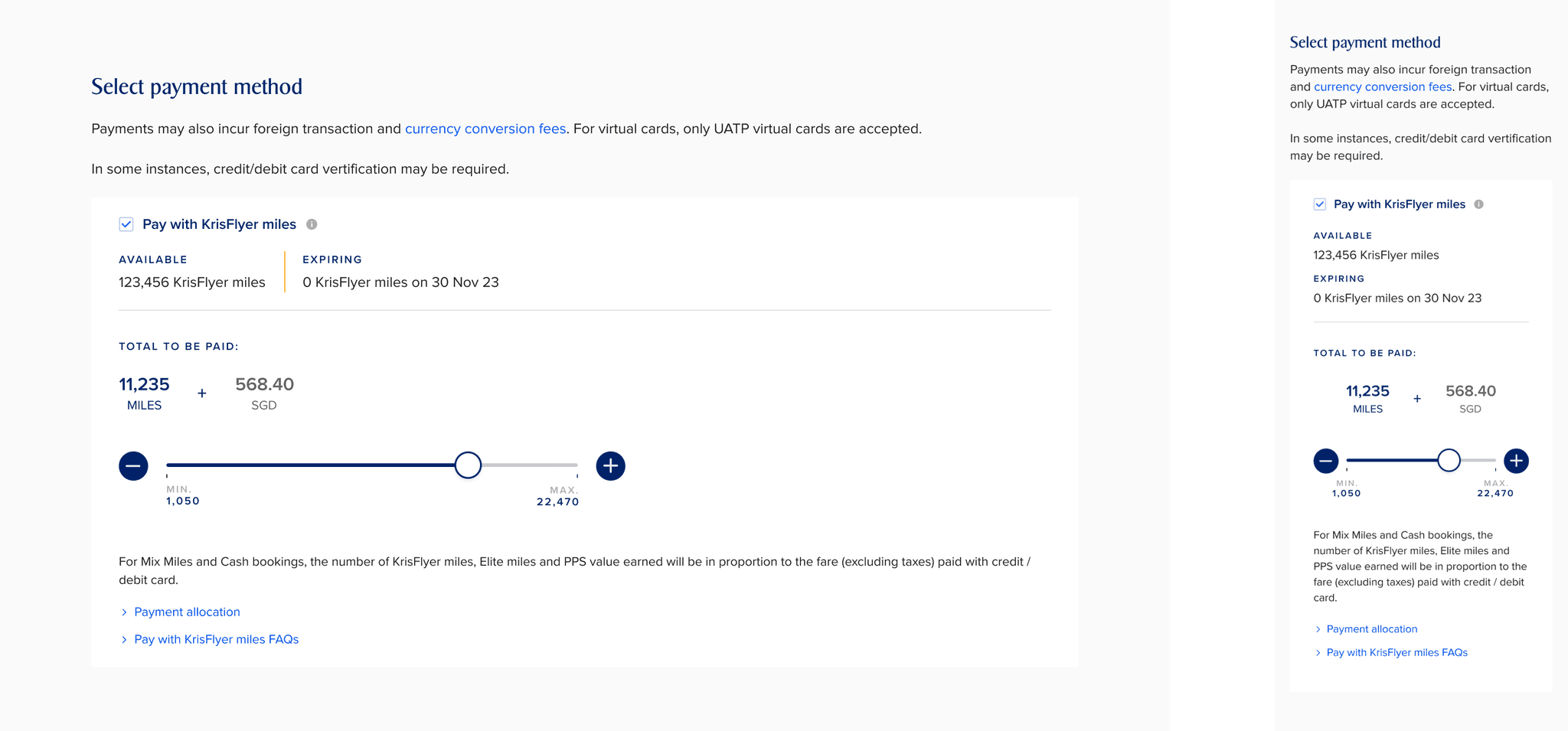
Day 2 design change: The next step was to reduce the clutter of words and indicate that information through effective design. This meant that the slider had to go through a redesign as well. The addition of the '+' and '-' buttons is key in allowing the user to accurately adjust the no. of miles they would like to use in the case where the range of the slider is very wide and makes it difficult to select miles accurately.


Impact
A
Reduced user frustration by 78%
On track for a significant decrease in the number of rage and dead clicks noticed via Glassbox. Monitoring is ongoing for exact statistics.
A
Reduced user frustration by 78%
On track for a significant decrease in the number of rage and dead clicks noticed via Glassbox. Monitoring is ongoing for exact statistics.
B
66% Reduction in complaints
Complaints on Usabilla feedbacks regarding payment with miles dropped to near 0%
B
66% Reduction in complaints
Complaints on Usabilla feedbacks regarding payment with miles dropped to near 0%
2
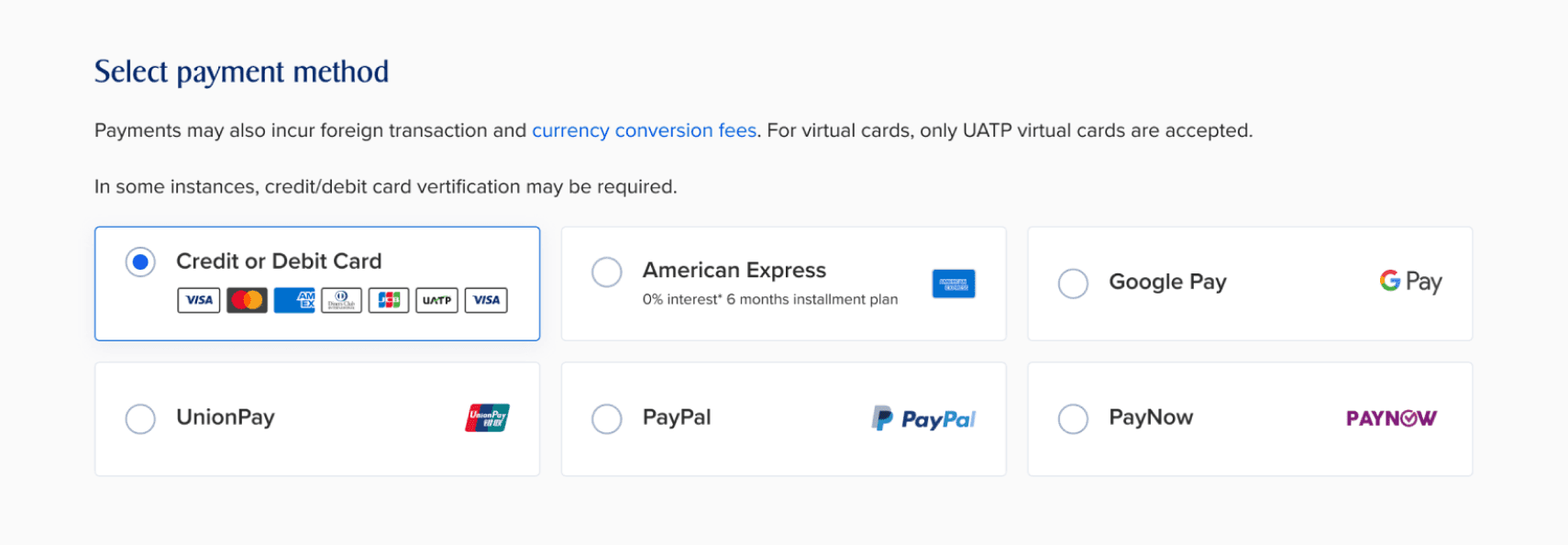
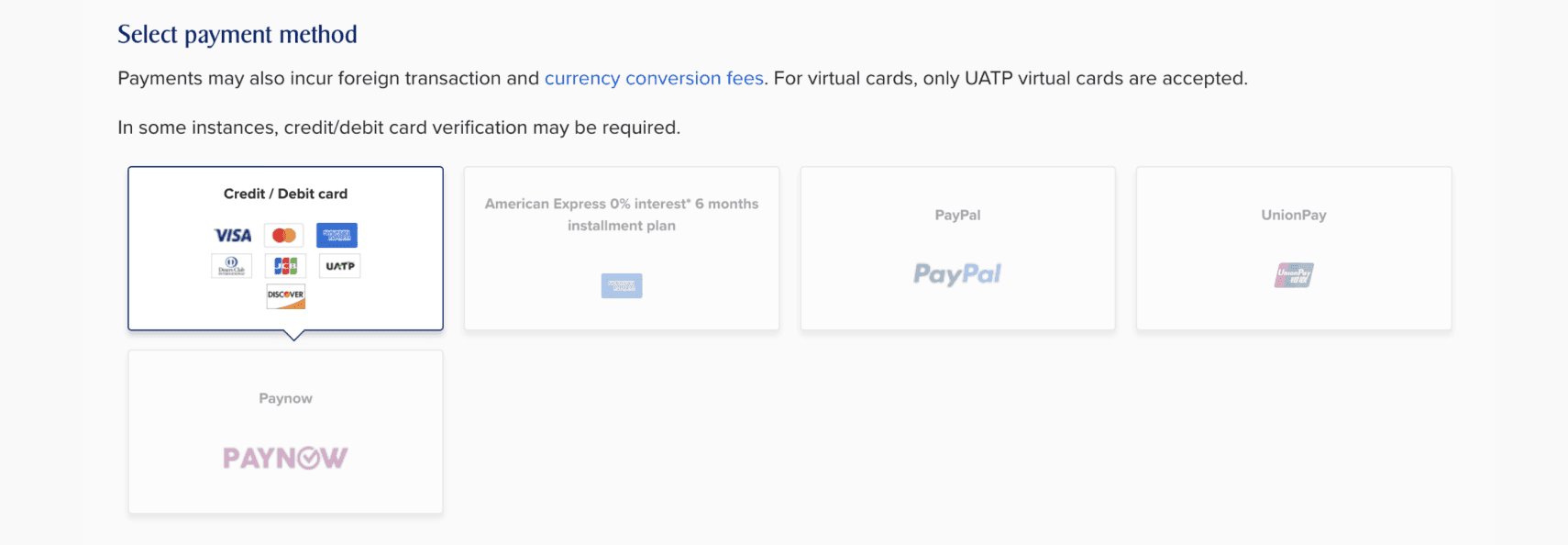
Payment options
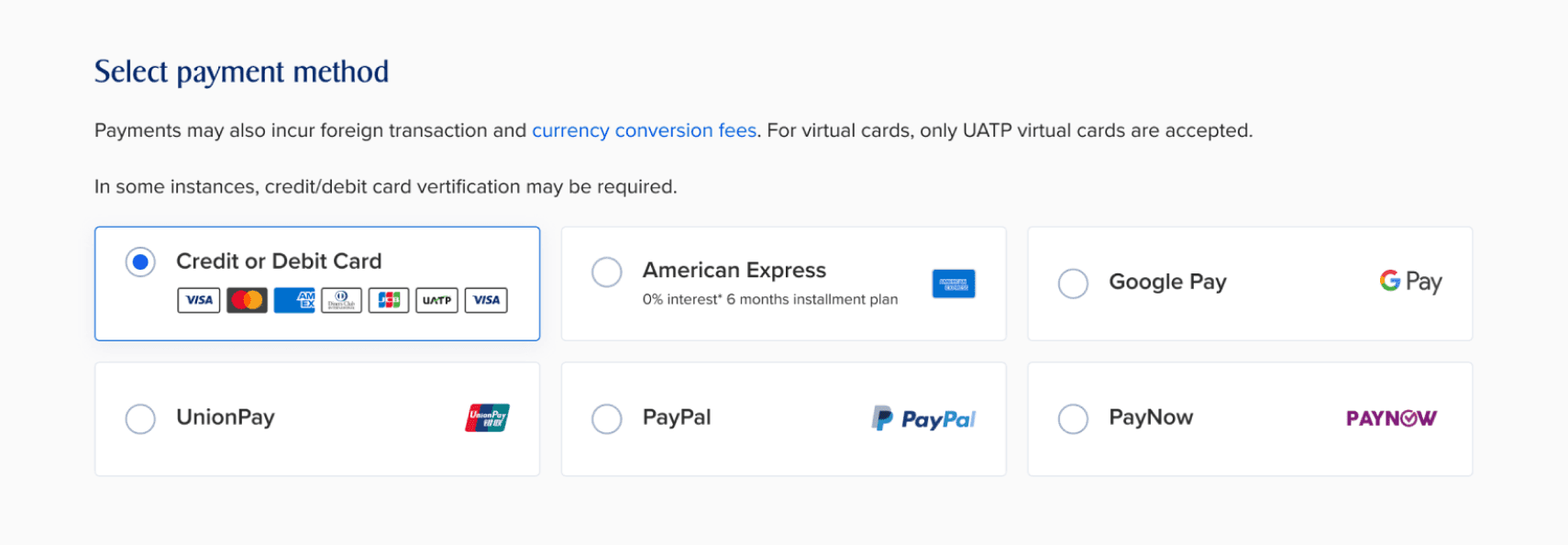
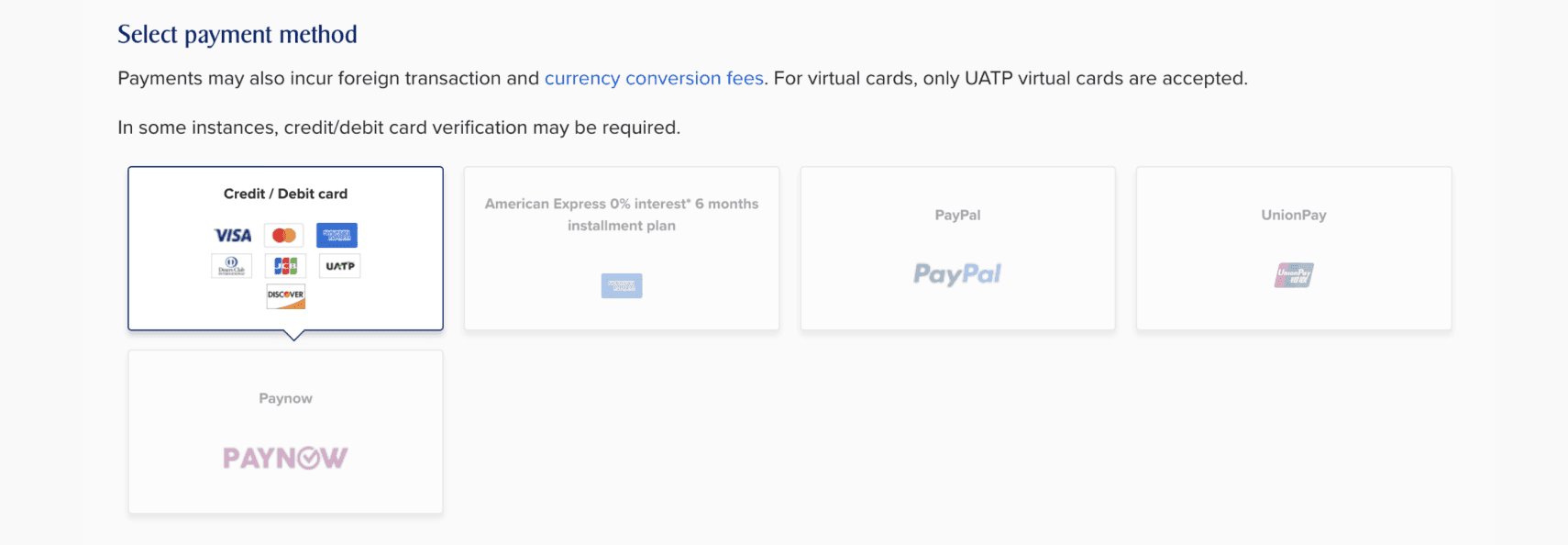
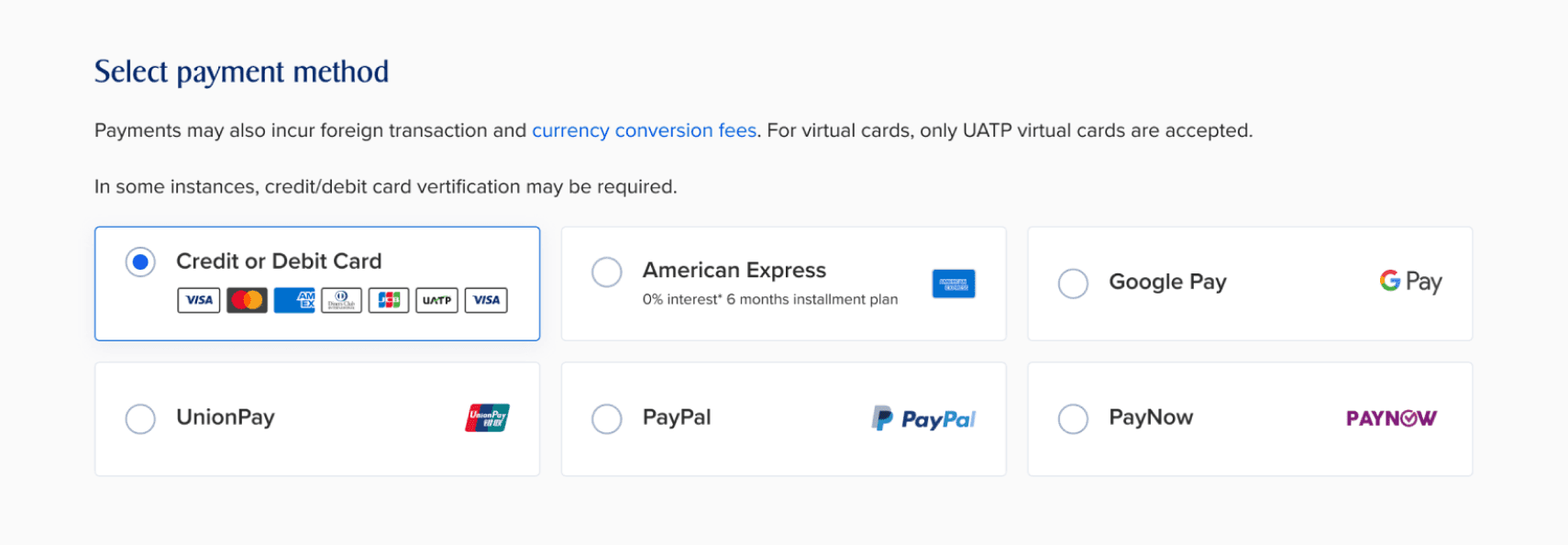
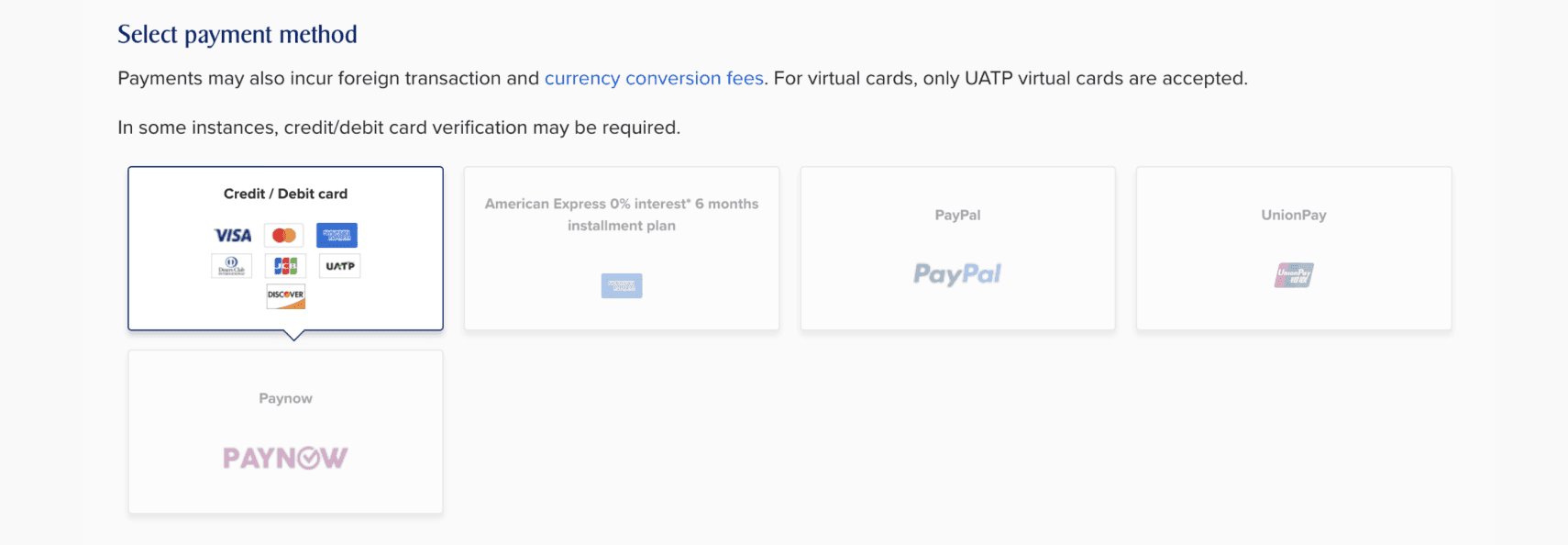
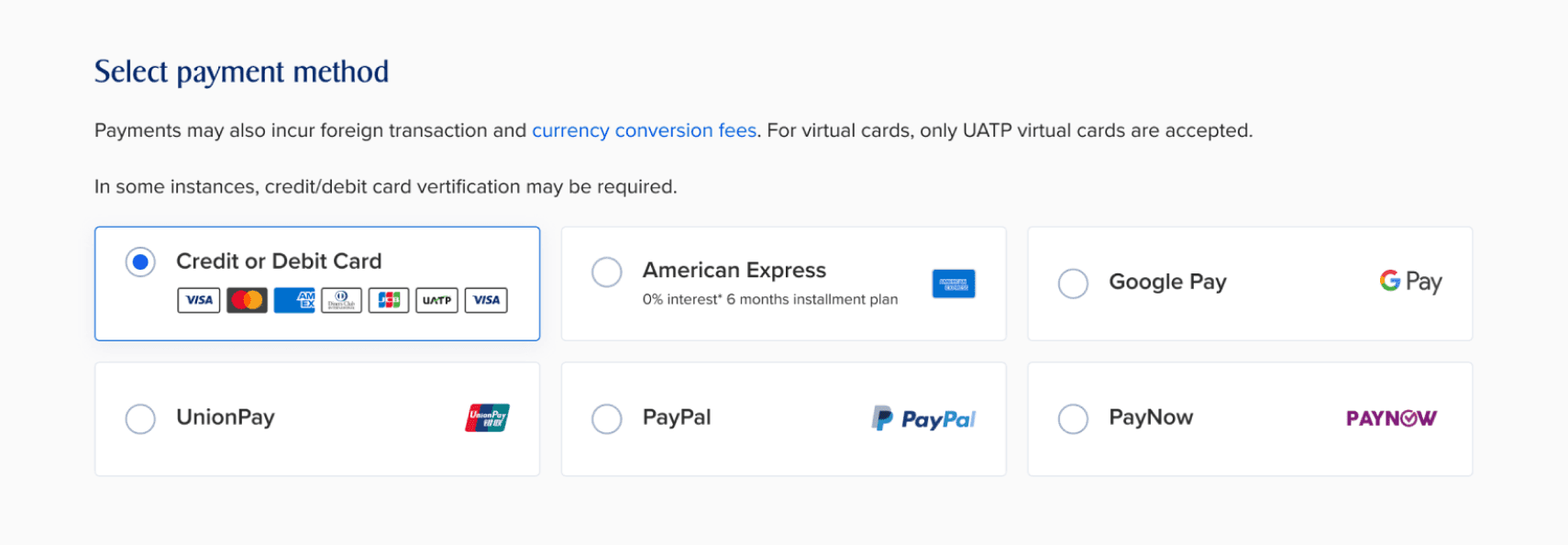
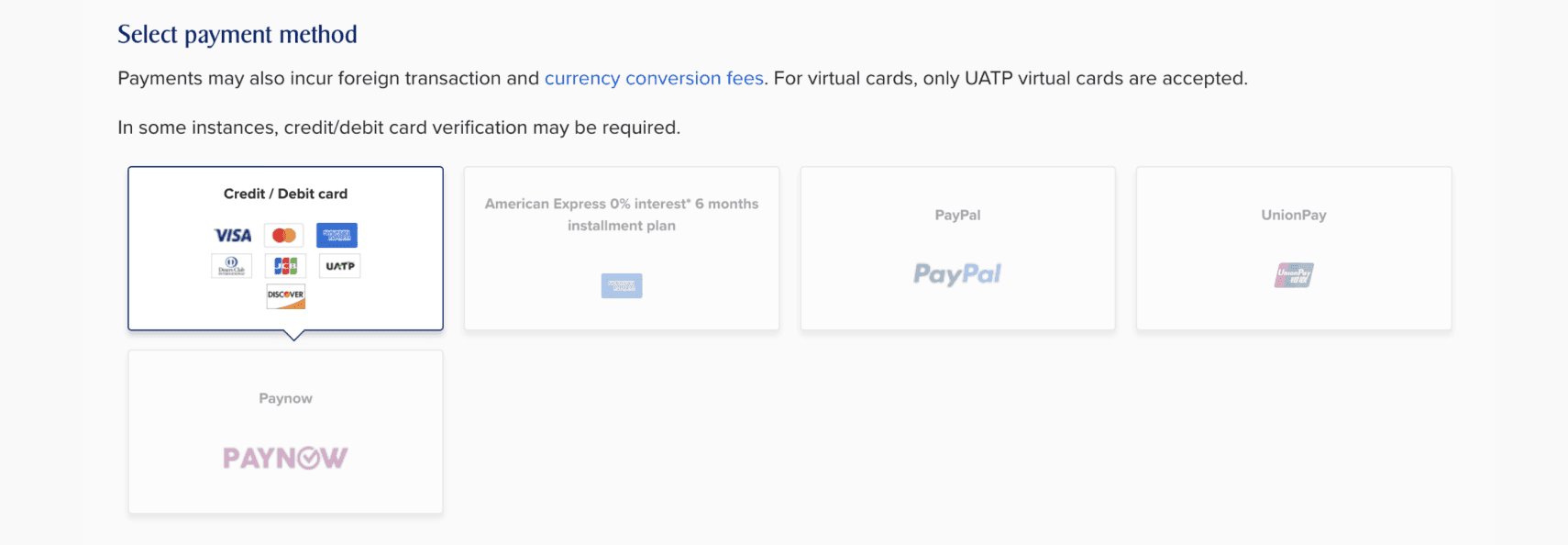
The key issue users were facing was the unselected options looked like they were disabled. This design has been used for the longest and it can easily go unnoticed to you or me until you look at the data from sources such as Glassbox or Google Analytics. It is obvious here that the UX needs to be improved so that users don't think that they can only pay with a credit or debit card.
2
Payment options
The key issue users were facing was the unselected options looked like they were disabled. This design has been used for the longest and it can easily go unnoticed to you or me until you look at the data from sources such as Glassbox or Google Analytics. It is obvious here that the UX needs to be improved so that users don't think that they can only pay with a credit or debit card.
Now let's take a look at the re-designed options below. The addition of radio buttons makes it easy to understand which option is currently selected and which options are available for selection. The icons pertaining to each payment method have also been reorganised neatly. The blue outline further helps to indicate the selected payment option.
Impact
A
90% Reduction in user complaints
Customers stopped complaining about certain payment options being disabled since the previous UI (as misleading them to believe so).
A
90% Reduction in user complaints
Customers stopped complaining about certain payment options being disabled since the previous UI (as misleading them to believe so).
B
63% Increase in positive rating
Increase in the feedback rating towards the positive outlook.
B
63% Increase in positive rating
Increase in the feedback rating towards the positive outlook.
3
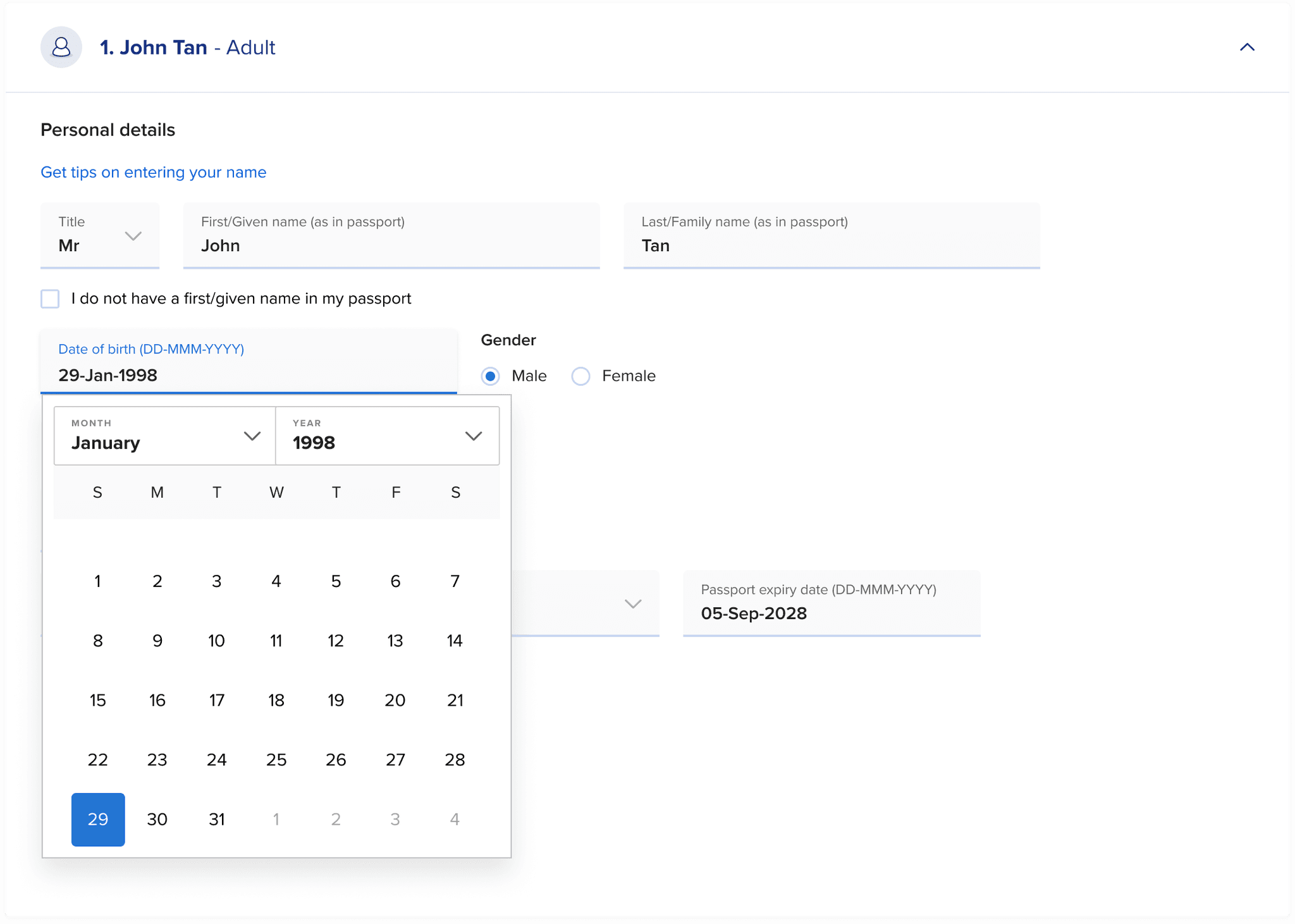
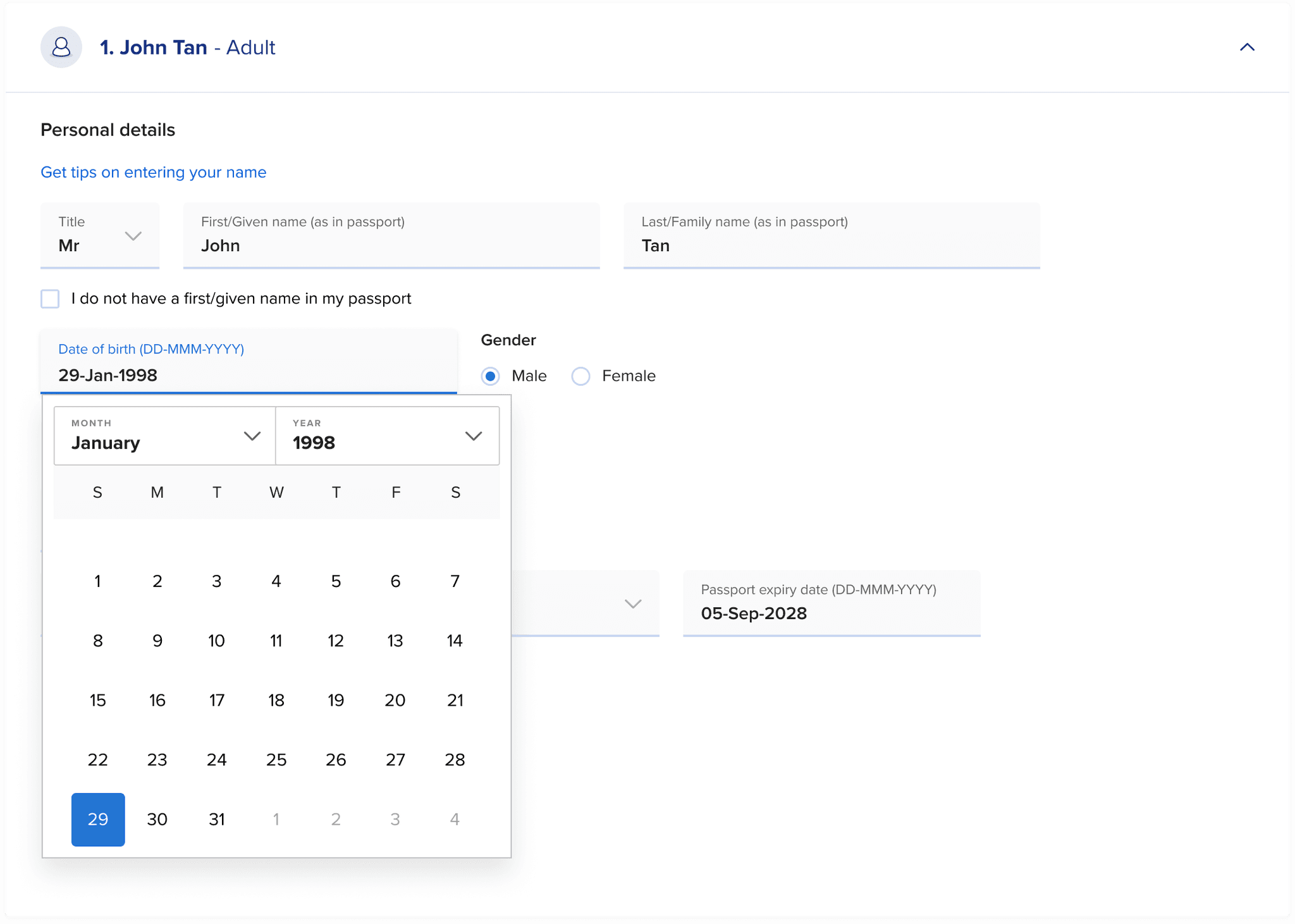
Date format
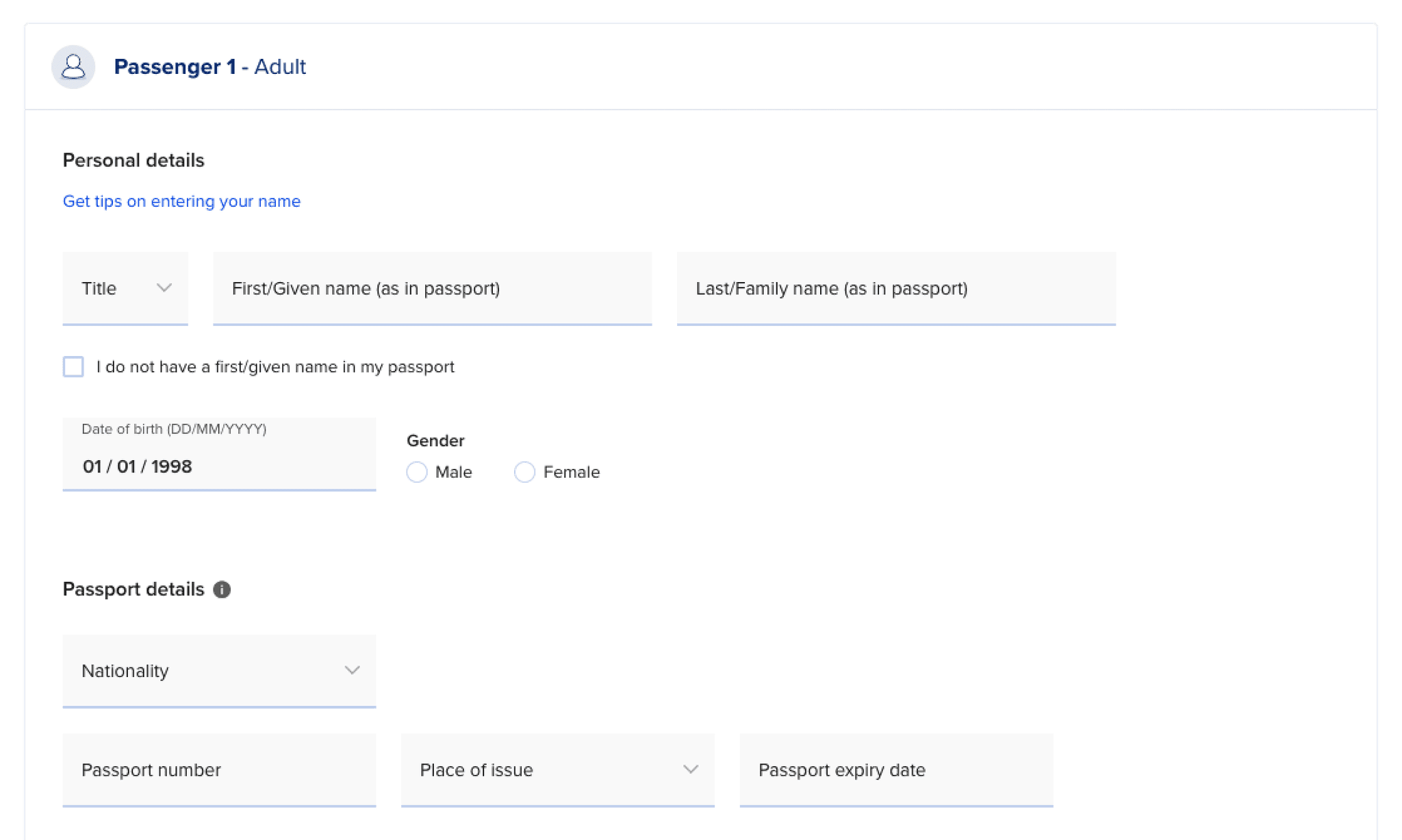
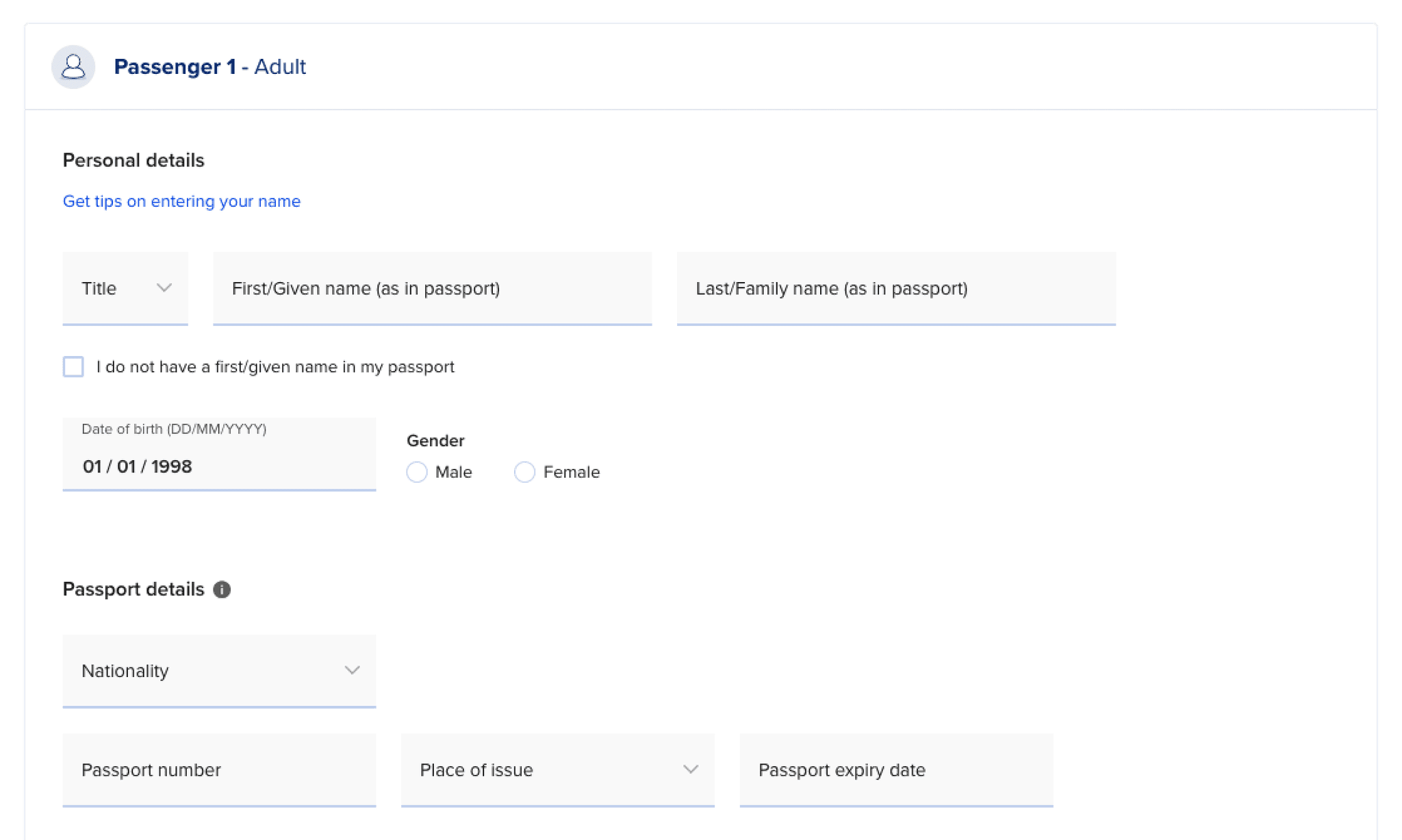
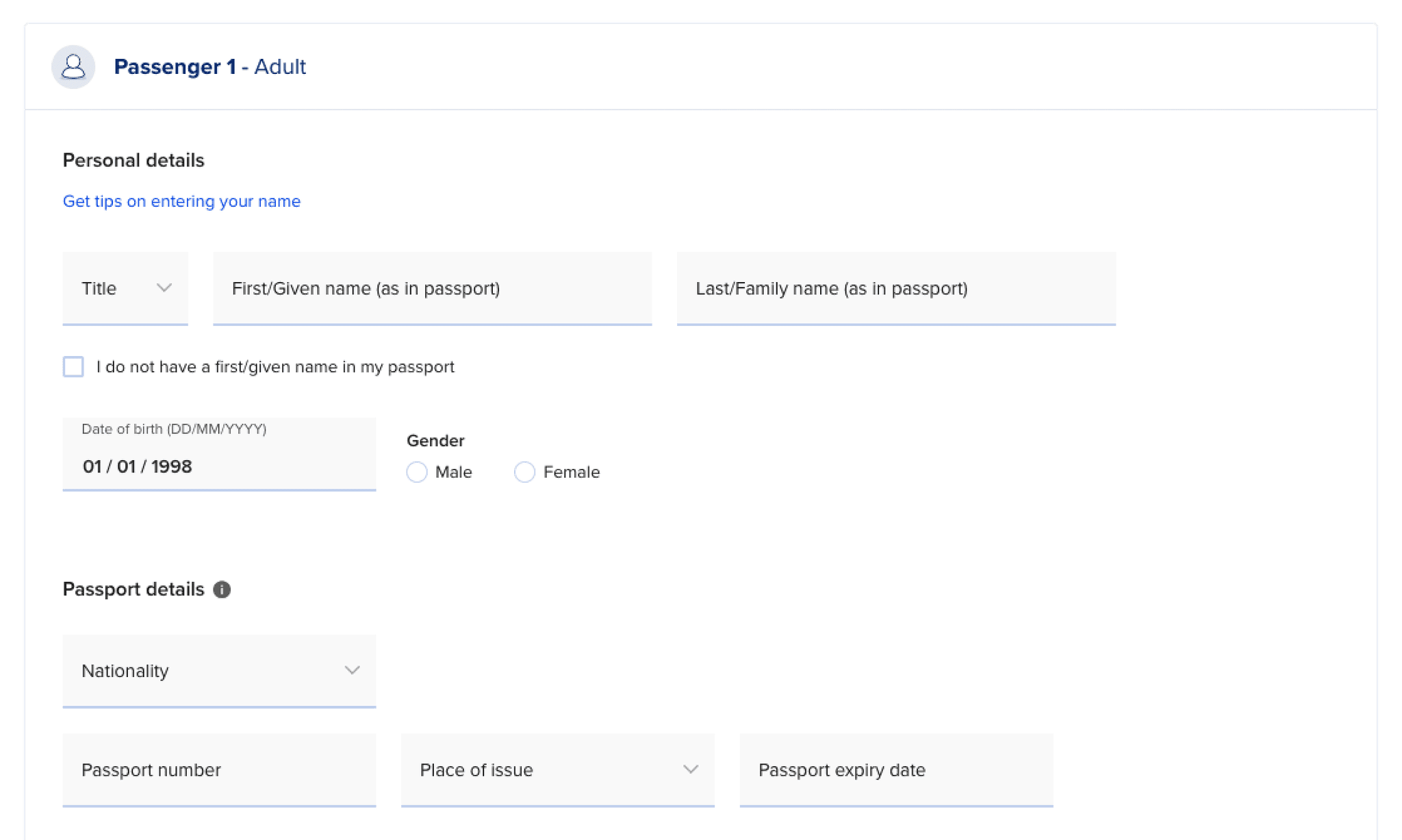
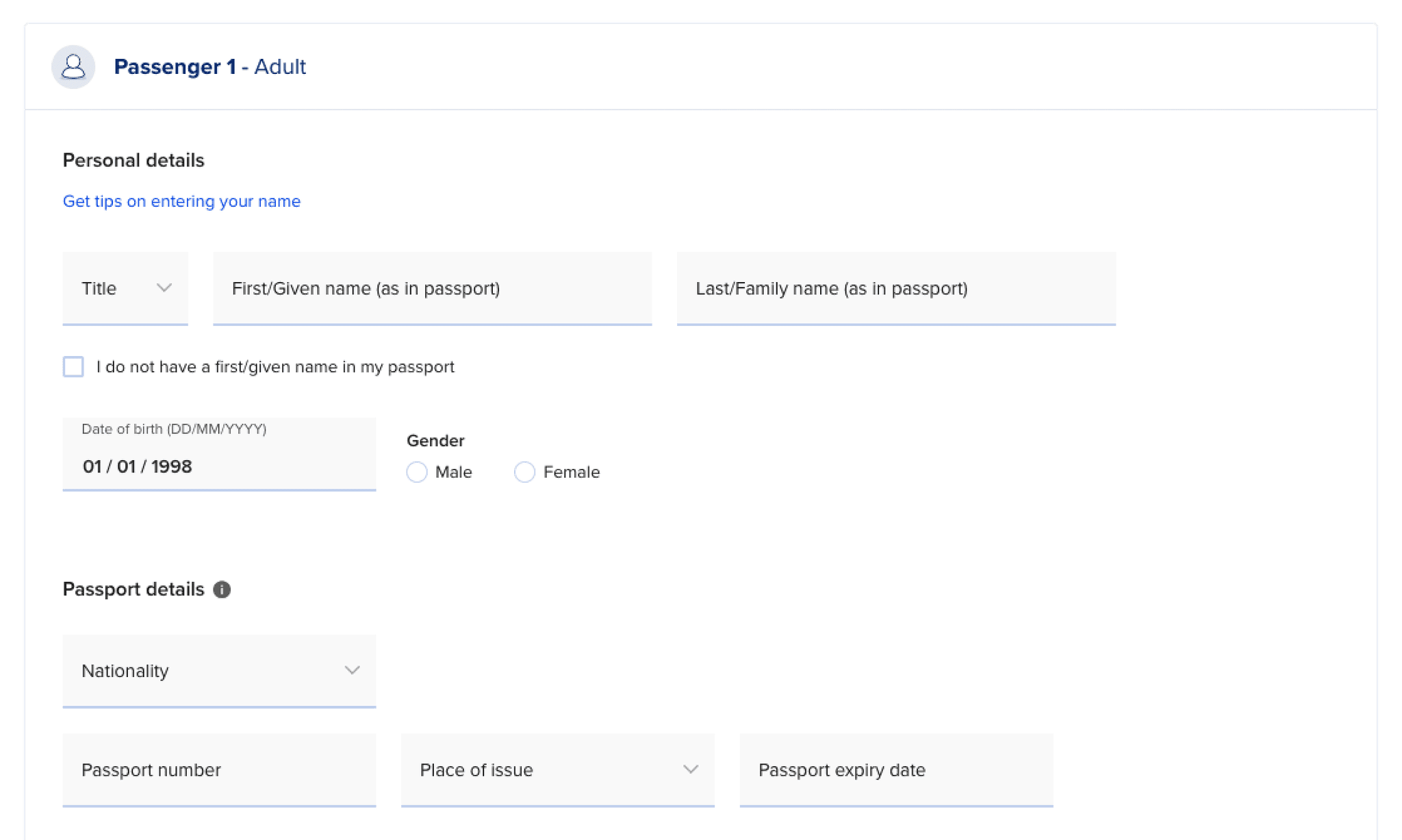
Dates are most commonly written in DDMMYYYY or MMDDYYYY - depending on where you are situated in the world. This made things confusing for users and they may enter the wrong format despite it being stated since DD and MM are both 2 character elements. This was what needed to be tackled for the 'Date of birth' and 'Passport expiry date' fields. as these are very important fields when booking any flight. Such things can easily go unnoticed however it is key to ensure there is no ambiguity in the designs that can lead to mistakes on the users' part.
3
Date format
Dates are most commonly written in DDMMYYYY or MMDDYYYY - depending on where you are situated in the world. This made things confusing for users and they may enter the wrong format despite it being stated since DD and MM are both 2 character elements. This was what needed to be tackled for the 'Date of birth' and 'Passport expiry date' fields. as these are very important fields when booking any flight. Such things can easily go unnoticed however it is key to ensure there is no ambiguity in the designs that can lead to mistakes on the users' part.
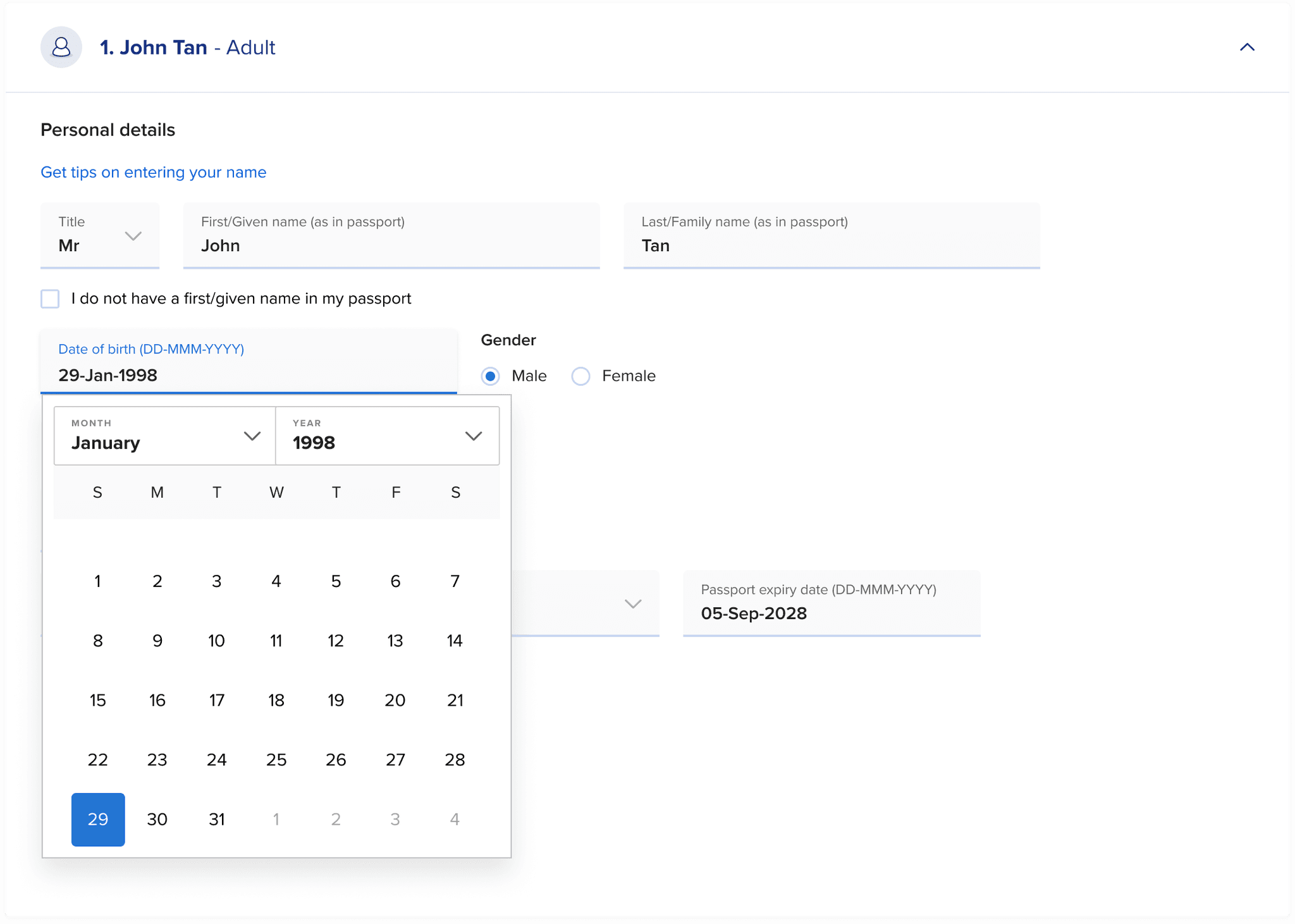
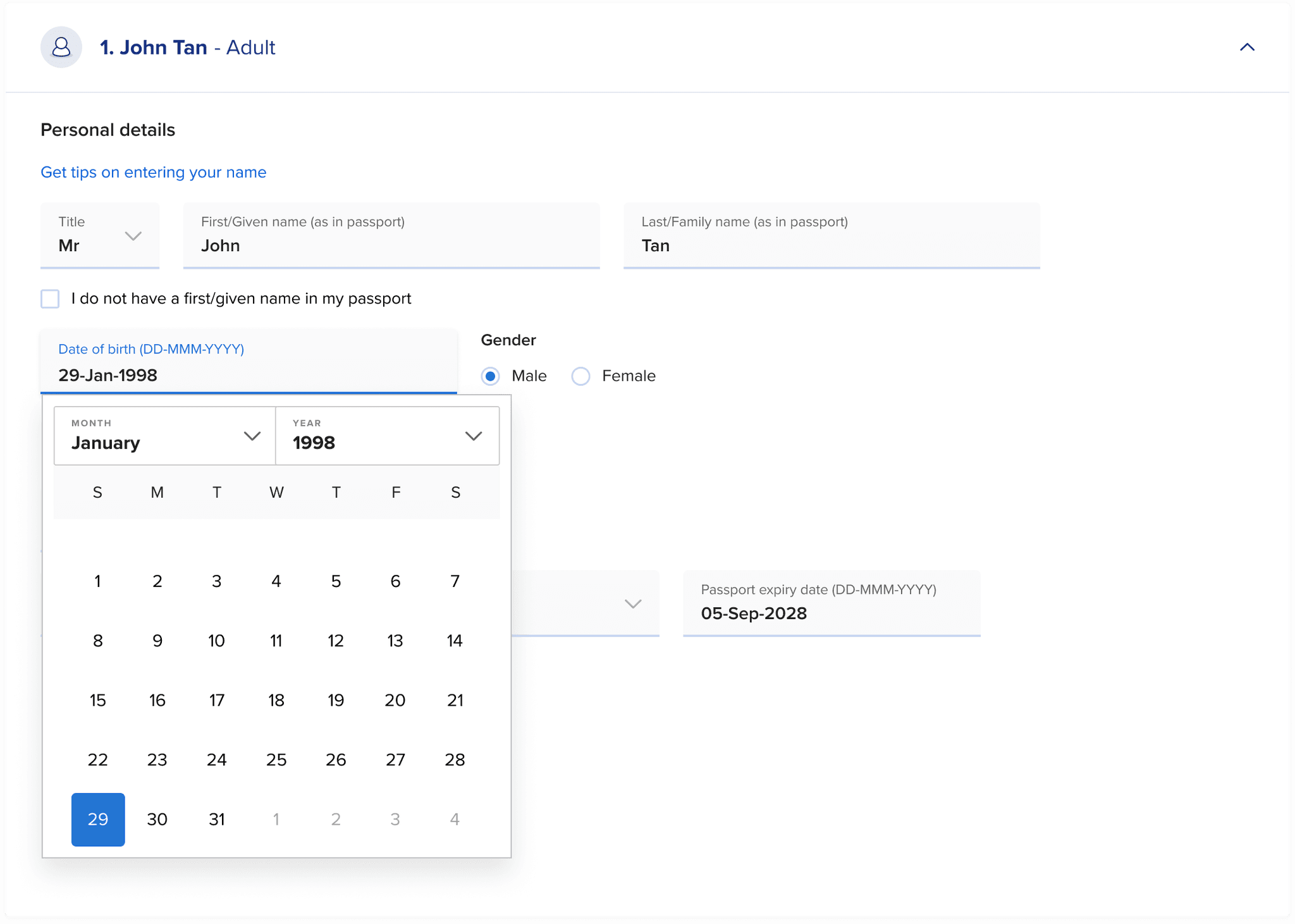
The design changes below reflect how the addition of a carefully designed calendar can ensure that the user selects the correct date and does not have to worry about them entering the wrong format in the 2 fields mentioned.
Impact
A
Reduced calls to customer service by 72%
Significant drop in number of customers calling in to customer service department to amend their date of birth or passport expiry date.
A
Reduced calls to customer service by 72%
Significant drop in number of customers calling in to customer service department to amend their date of birth or passport expiry date.
B
45% Increase in positive rating
Positive rating and feedback received in Usabilla by customers after implementing the new handling of dates.
B
45% Increase in positive rating
Positive rating and feedback received in Usabilla by customers after implementing the new handling of dates.
Tools
Figma
Google Analytics
Glassbox
His work in the Improvement Squad has been nothing short of exceptional. He has shown an uncanny ability to spot and correct errors, thereby maintaining a high standard of design and consistency across the website. Swapnil has adeptly utilized advanced tools such as Glassbox and Google Analytics to examine user experience, pinpoint sources of errors, and identify areas where user interaction can be improved. His ability to design and ship solutions at a swift pace has resulted in significant improvements to the user experience, as evidenced by the interaction and error statistics on our analytics programs.
Ranjan Jha
Senior Manager UX Practice




Old (Desktop)
New (Desktop)



Old (Desktop)
New (Desktop)



Improvement Squad
Jun 2023 - Aug 2024
Timeline
UX Researcher & Designer
Role
About
The 'Improvement Squad' is created to focus on data-driven solutions to UX issues users face on desktop and mobile web. My role in this squad is as a product designer and researcher, ensuring I look into the issues that have surfaced or dig out new ones through constant audits and design fixes to improve the user experience.
The designs below reflect the issues that have been fixed accompanied by before and after snapshots of the designs.
Design Fixes
1
Mixed payments using cash + miles
Users can offset the amount of cash they pay for their airline tickets using miles. The key pain points that users faced with the current design as seen below is that: - Some users do not see the 'Pay with miles' option at all. This is due to them not having the min. number of miles required to exercise the option or it may contain a partner airline booking as well. - There is an unclear indication on the slider that there is a min. number of miles that can be used. The slider design is not intuitive too and could use a redesign.
1
Mixed payments using cash + miles
Users can offset the amount of cash they pay for their airline tickets using miles. The key pain points that users faced with the current design as seen below is that: - Some users do not see the 'Pay with miles' option at all. This is due to them not having the min. number of miles required to exercise the option or it may contain a partner airline booking as well. - There is an unclear indication on the slider that there is a min. number of miles that can be used. The slider design is not intuitive too and could use a redesign.


Day 1 fix: The first quick fix was to make sure that the 'Pay with miles' option was always visible and it was communicated to the user the reason why it is disabled and that they are not able to exercise it. This can be seen in the Day 1 design changes below.


Day 2 design change: The next step was to reduce the clutter of words and indicate that information through effective design. This meant that the slider had to go through a redesign as well. The addition of the '+' and '-' buttons is key in allowing the user to accurately adjust the no. of miles they would like to use in the case where the range of the slider is very wide and makes it difficult to select miles accurately.


Impact
1
Reduced user frustration by 78%
On track for a significant decrease in the number of rage and dead clicks noticed via Glassbox. Monitoring is ongoing for exact statistics.
1
Reduced user frustration by 78%
On track for a significant decrease in the number of rage and dead clicks noticed via Glassbox. Monitoring is ongoing for exact statistics.
2
66% Reduction in complaints
Complaints on Usabilla feedbacks regarding payment with miles dropped to near 0%
2
66% Reduction in complaints
Complaints on Usabilla feedbacks regarding payment with miles dropped to near 0%
2
Payment options
The key issue users were facing was the unselected options looked like they were disabled. This design has been used for the longest and it can easily go unnoticed to you or me until you look at the data from sources such as Glassbox or Google Analytics. It is obvious here that the UX needs to be improved so that users don't think that they can only pay with a credit or debit card.
2
Payment options
The key issue users were facing was the unselected options looked like they were disabled. This design has been used for the longest and it can easily go unnoticed to you or me until you look at the data from sources such as Glassbox or Google Analytics. It is obvious here that the UX needs to be improved so that users don't think that they can only pay with a credit or debit card.
Old (Desktop)
New (Desktop)



Old (Desktop)
New (Desktop)



Now let's take a look at the re-designed options below. The addition of radio buttons makes it easy to understand which option is currently selected and which options are available for selection. The icons pertaining to each payment method have also been reorganised neatly. The blue outline further helps to indicate the selected payment option.
Impact
1
90% Reduction in user complaints
Customers stopped complaining about certain payment options being disabled since the previous UI (as misleading them to believe so).
1
90% Reduction in user complaints
Customers stopped complaining about certain payment options being disabled since the previous UI (as misleading them to believe so).
2
63% Increase in positive rating
Increase in the feedback rating towards the positive outlook.
2
63% Increase in positive rating
Increase in the feedback rating towards the positive outlook.
3
Date format
Dates are most commonly written in DDMMYYYY or MMDDYYYY - depending on where you are situated in the world. This made things confusing for users and they may enter the wrong format despite it being stated since DD and MM are both 2 character elements. This was what needed to be tackled for the 'Date of birth' and 'Passport expiry date' fields. as these are very important fields when booking any flight. Such things can easily go unnoticed however it is key to ensure there is no ambiguity in the designs that can lead to mistakes on the users' part.
3
Date format
Dates are most commonly written in DDMMYYYY or MMDDYYYY - depending on where you are situated in the world. This made things confusing for users and they may enter the wrong format despite it being stated since DD and MM are both 2 character elements. This was what needed to be tackled for the 'Date of birth' and 'Passport expiry date' fields. as these are very important fields when booking any flight. Such things can easily go unnoticed however it is key to ensure there is no ambiguity in the designs that can lead to mistakes on the users' part.




Impact
1
Reduced calls to customer service by 72%
Significant drop in number of customers calling in to customer service department to amend their date of birth or passport expiry date.
1
Reduced calls to customer service by 72%
Significant drop in number of customers calling in to customer service department to amend their date of birth or passport expiry date.
2
45% Increase in positive rating
Positive rating and feedback received in Usabilla by customers after implementing the new handling of dates.
2
45% Increase in positive rating
Positive rating and feedback received in Usabilla by customers after implementing the new handling of dates.
Tools
Figma
Google Analytics
Glassbox
His work in the Improvement Squad has been nothing short of exceptional. He has shown an uncanny ability to spot and correct errors, thereby maintaining a high standard of design and consistency across the website. Swapnil has adeptly utilized advanced tools such as Glassbox and Google Analytics to examine user experience, pinpoint sources of errors, and identify areas where user interaction can be improved. His ability to design and ship solutions at a swift pace has resulted in significant improvements to the user experience, as evidenced by the interaction and error statistics on our analytics programs.
Ranjan Jha
Senior Manager UX Practice
© Copyright Swapnil Bapat. All Rights Reserved.
© Copyright Swapnil Bapat. All Rights Reserved.